An approval process allows a reviewer to approve or deny a submission, entry, registration, or request. This guide covers a general guideline for building a workflow. Note that an approval flow starts with a form. To get started, create your first web form with Joform.
How to Create an Approval Flow
You can build an approval flow easily with Jotform Approvals. You can turn your online forms into custom automated approval flows without coding. Just drag and drop to add approvers, emails, conditional branches, and more to your approval process.
To create an approval flow
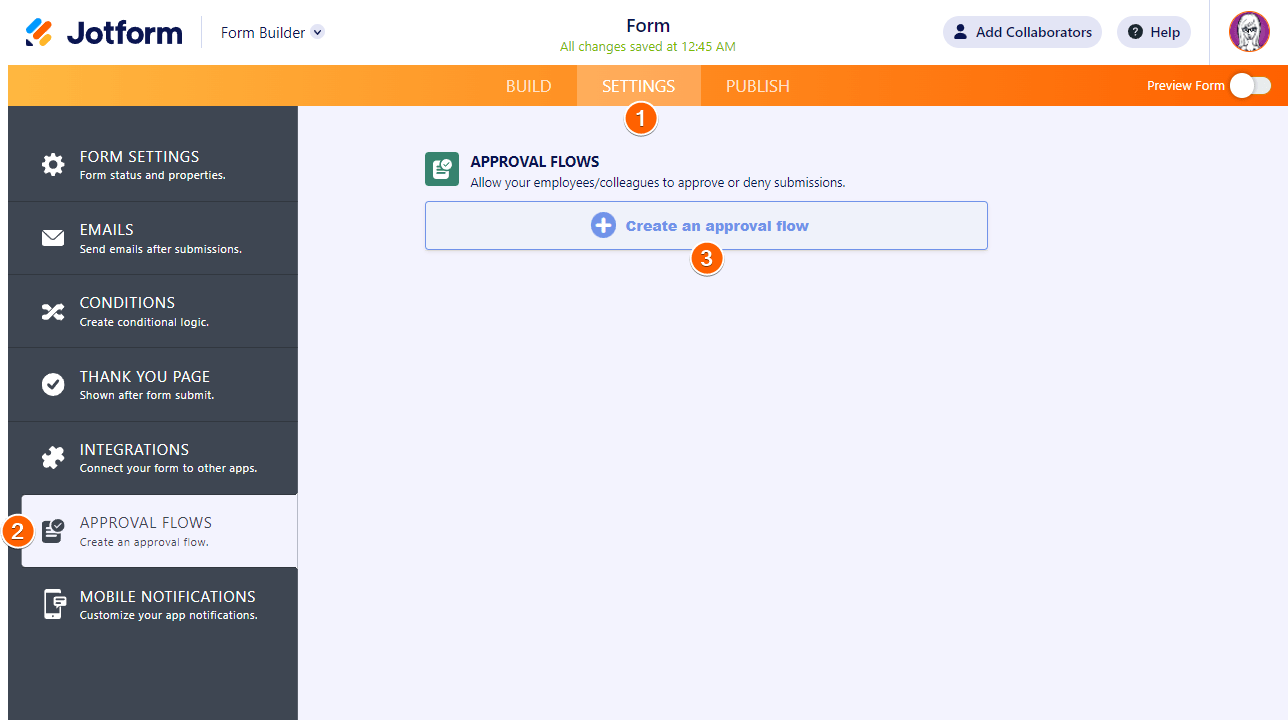
- In the Form Builder, go to Settings at the top.
- Go to Approval Flows on the left.
- Select Create an approval flow.

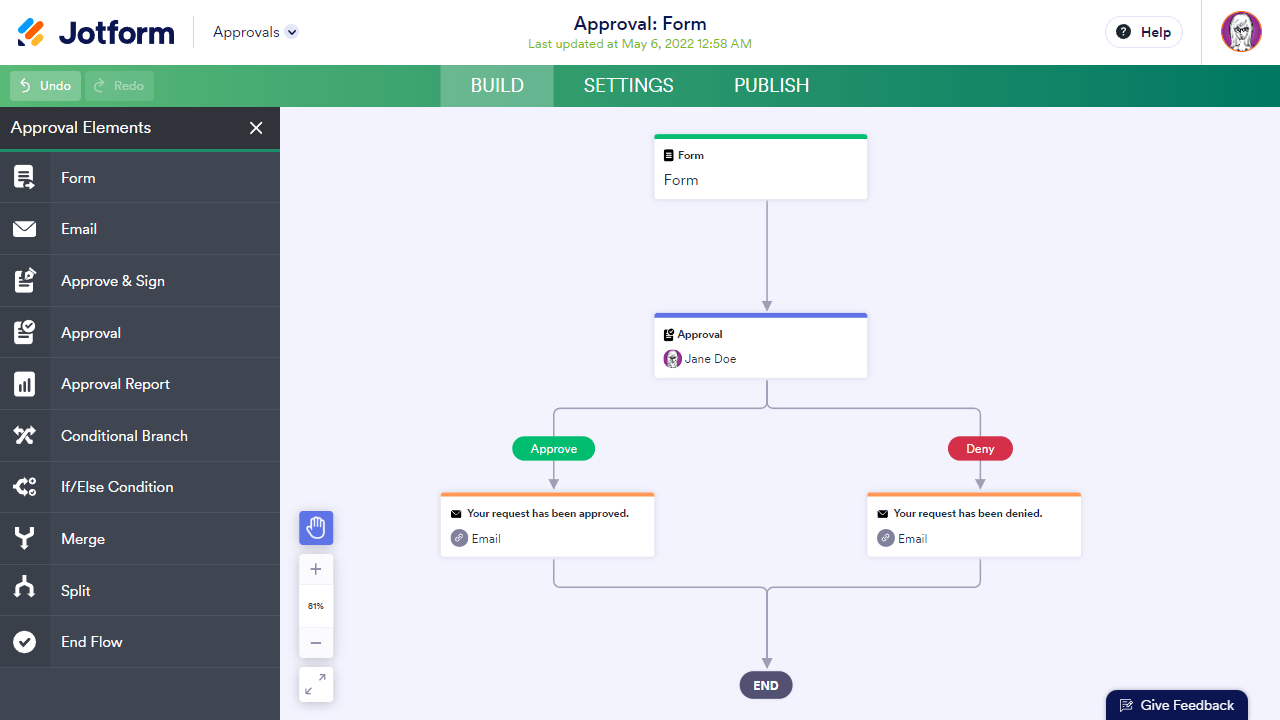
This will open the Jotform Approvals builder with a basic approval flow.

Here’s a demo form to try out a basic approval process with Jotform Approvals. To learn more, see How to Create an Approval Flow in Jotform.
The Old Method for Creating an Approval Process Workflow
Note
The information below is the old method for creating an approval workflow. The process is now streamlined and made easy with Jotform Approvals, but the old method may still be useful.
Below are some key features and options that you can use to build an alternative approval process on your own. Here’s a typical use case to give you an idea of how it works:
- The customer submits a form.
- Manager A receives it via email and reviews the entry.
- Manager A confirms and approves it by editing the submission and re-submitting it.
- Manager B (or someone else) receives another email after Manager A’s approval.
- The customer gets an email about whether he’s approved or denied.
With the scenario above, one key ingredient is the emails. Regardless of how long the approval process is (e.g. if two or more managers need to check and review the submission), it all boils down to notifying the intended recipient before or after a submission gets approved or denied.
In theory, these are all the features you need to make this work:
- A hidden field will serve as the approval status. A dropdown is recommended.
- Notifications will be used to email managers, staff, or anyone needed in the approval process.
- Autoresponders will be used to send emails to your customers. You may create different Autoresponder templates for approved or denied customers.
- Get Form Page URL will be used with conditions and a signature field as a part of the approval process if necessary.
- The submission’s edit link will be used with conditional logic to trigger an action based on the URL where the form is being filled out.
- Conditional Logic will be the core of the entire workflow.
To set up the approval flow
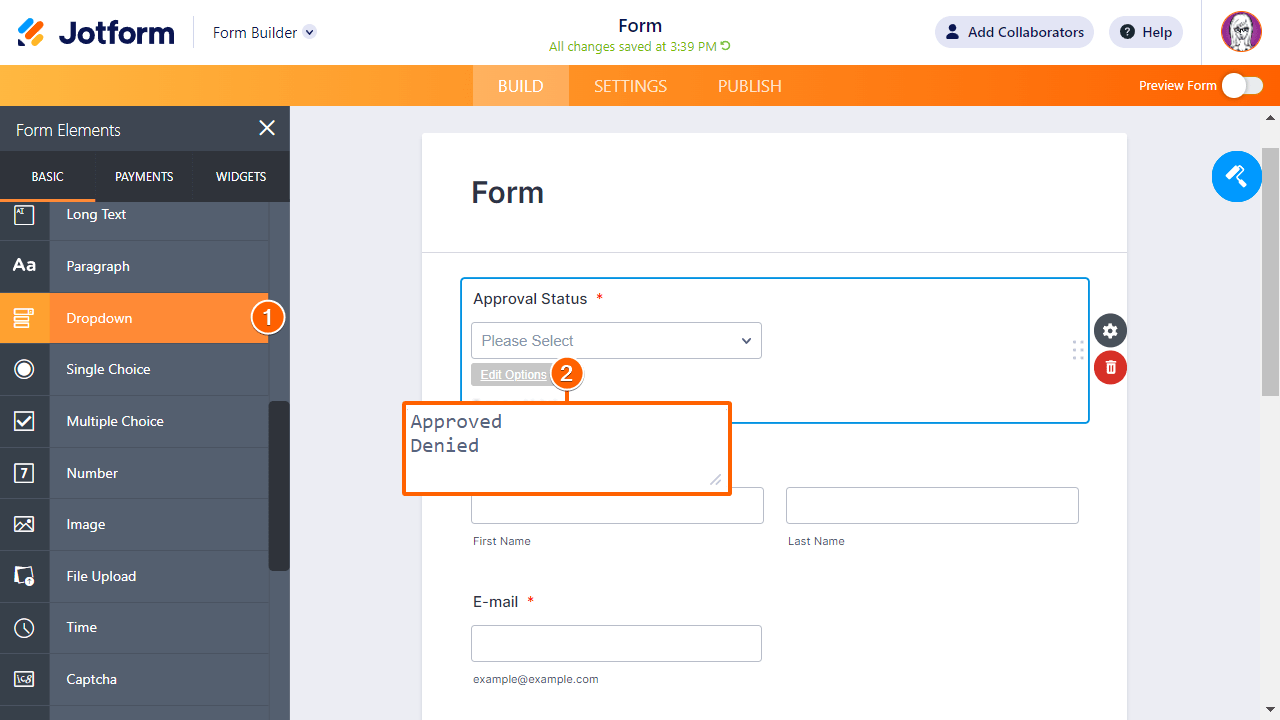
- In the Form Builder, add a Dropdown element to your form with Approved and Denied options.

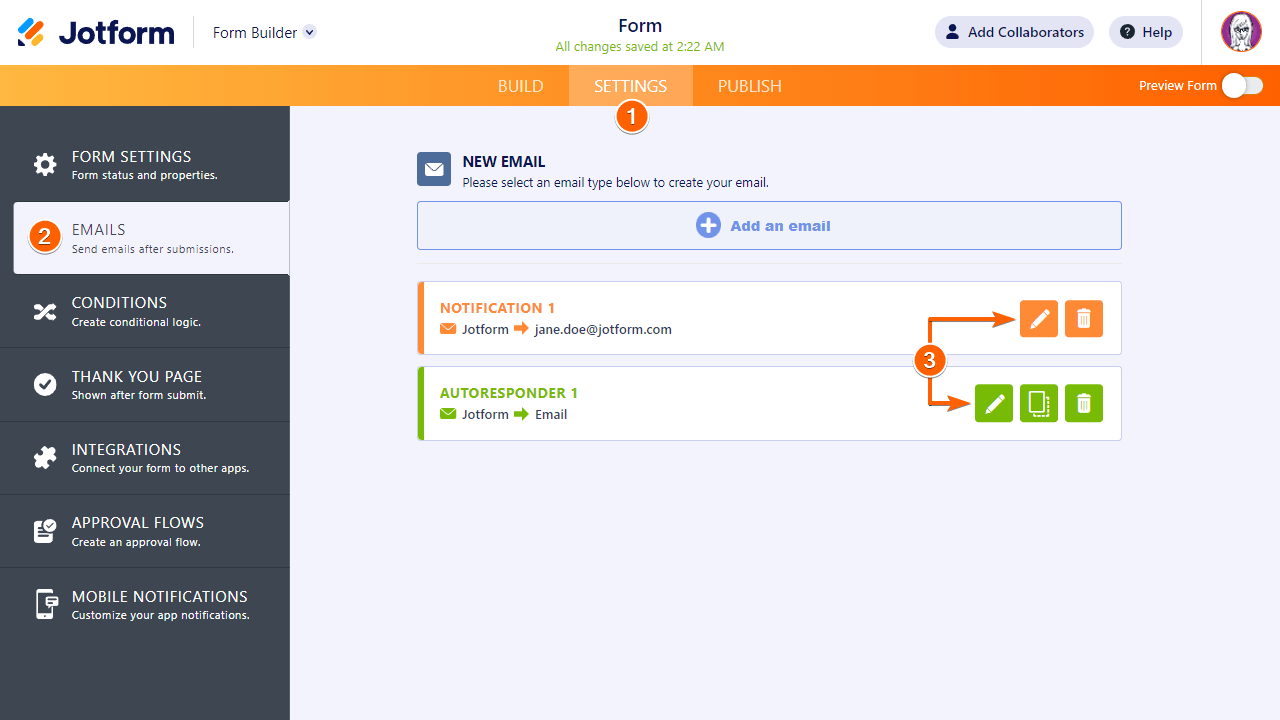
- Set up your Notifications and Autoresponders at your discretion.

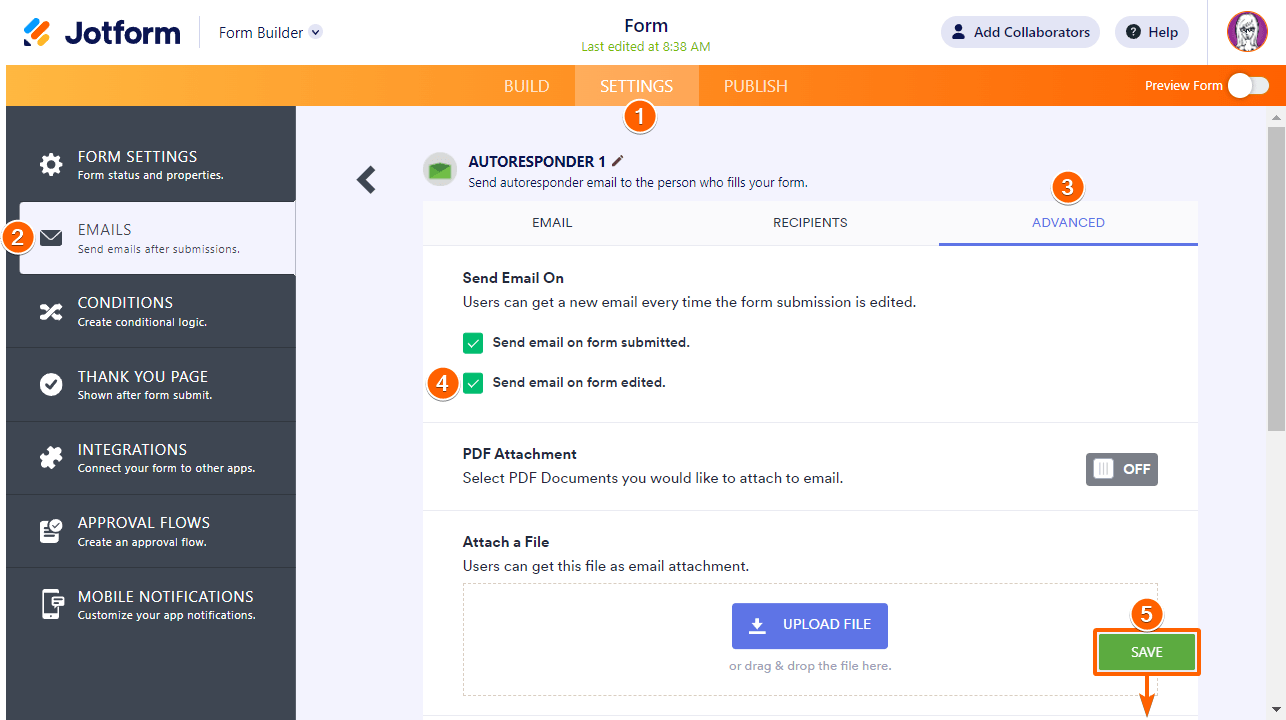
These email templates will be used later on with conditional logic. One important feature that needs to be enabled on your autoresponders is the Send on Edit option. Ensure it’s enabled so your form submitters receive the autoresponder upon editing their submission.

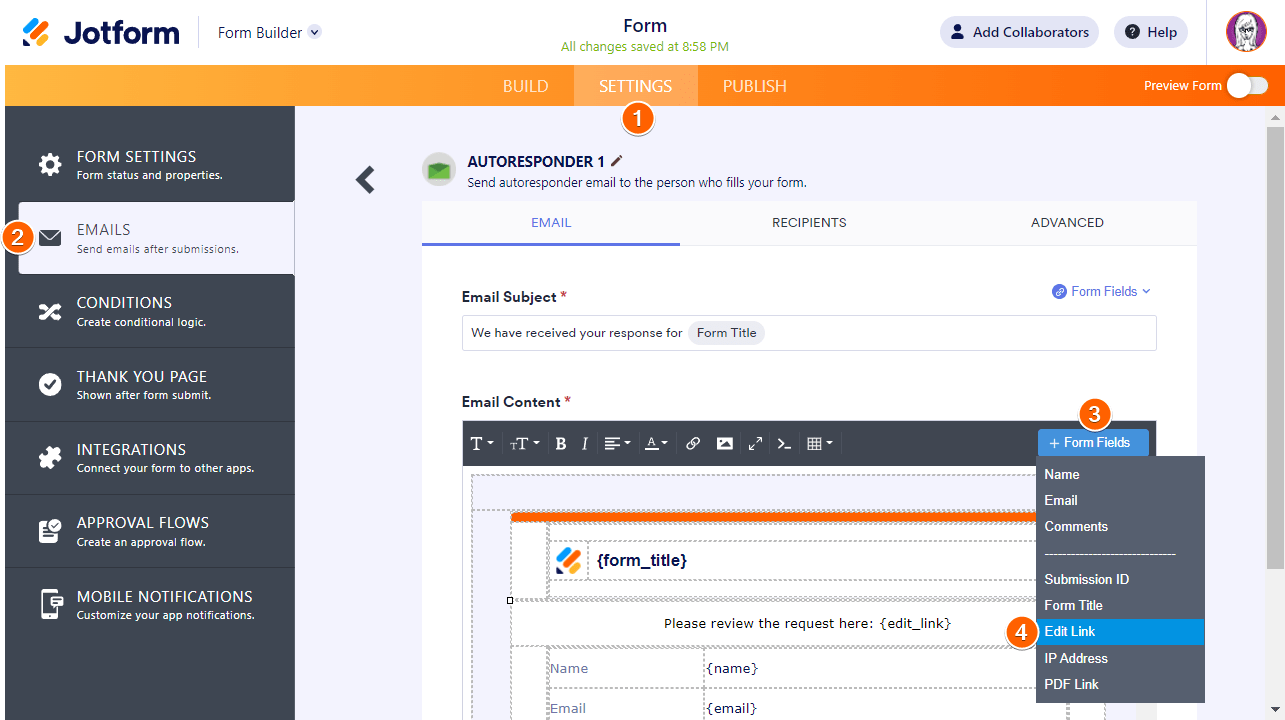
- Add the submission’s edit link to the email for the reviewers.

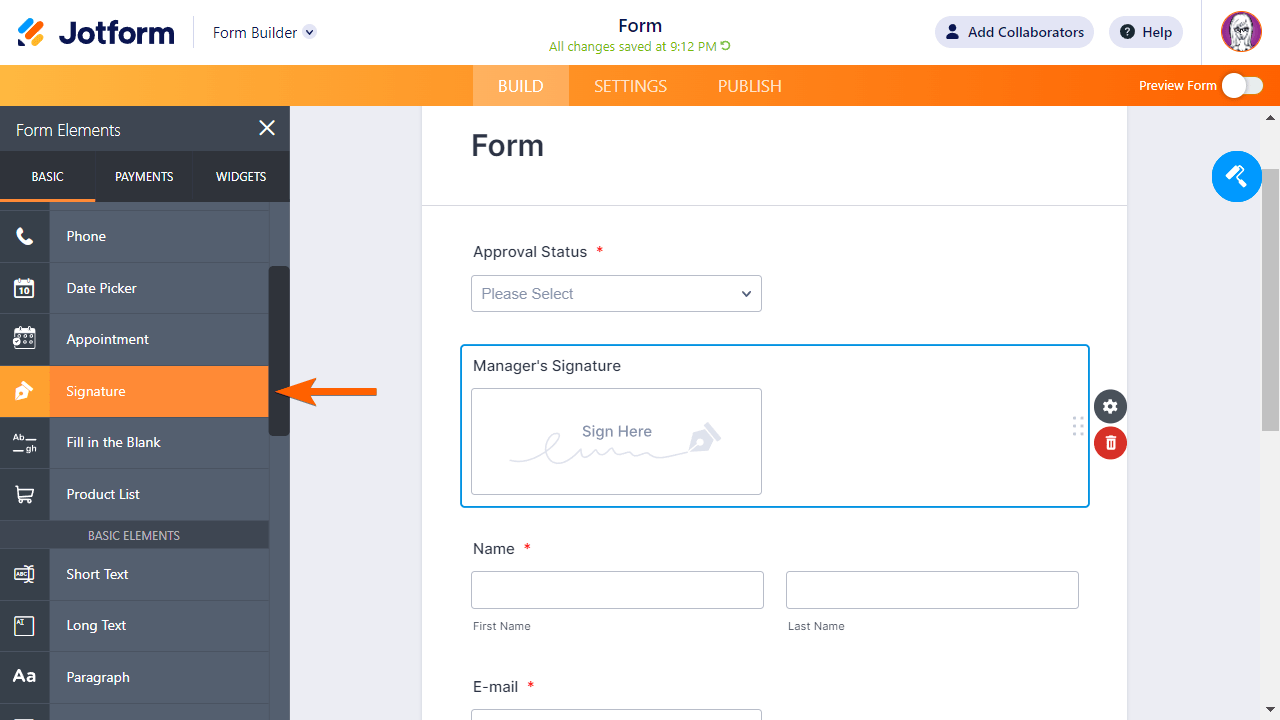
- Add a Signature element to your form if your approval process requires an e-signature from your approver. You can also use any of the signature widgets.

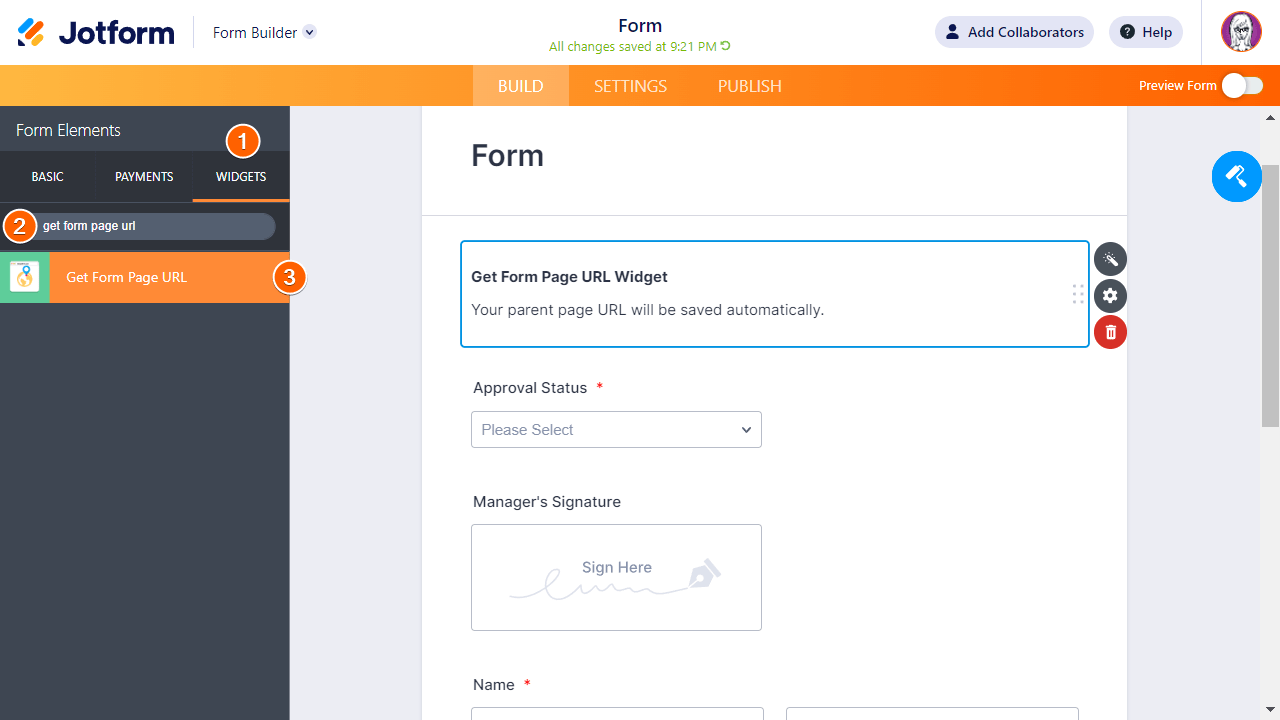
- Add a Get Form Page URL widget to your form.

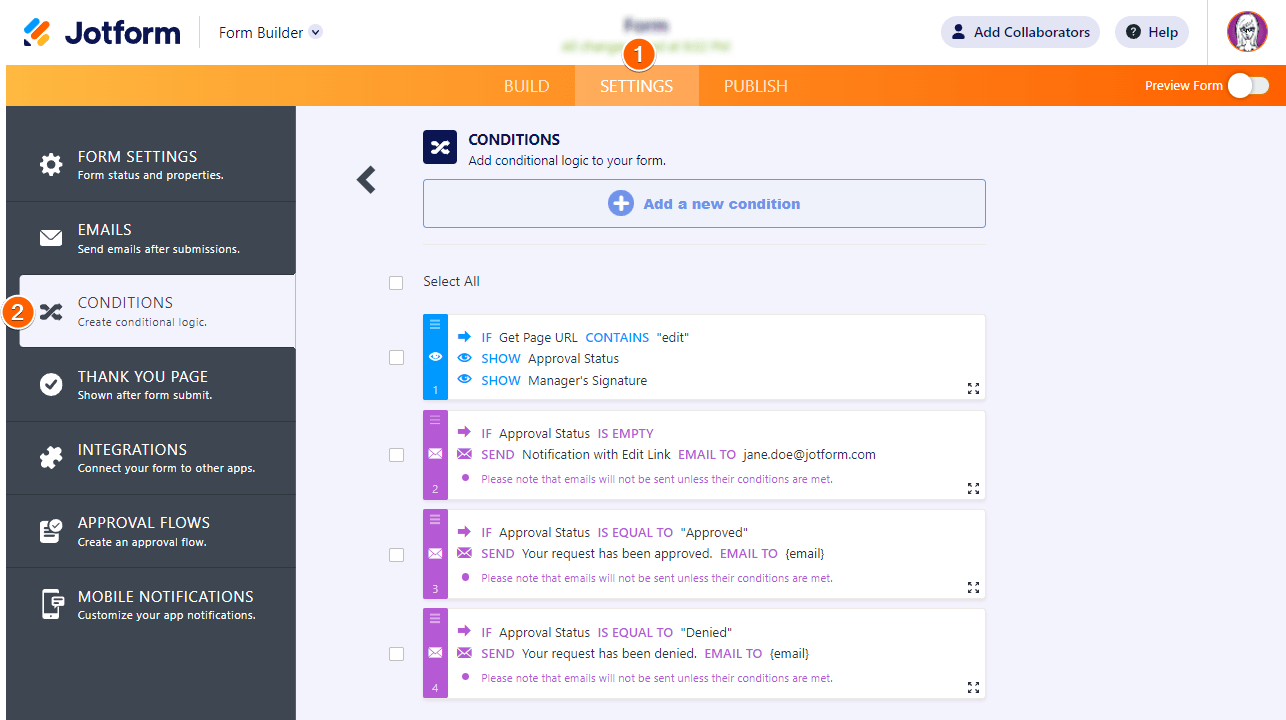
- Lastly, set up your conditional logic.

The conditions highly depend on how you want your approval process to work. Here are some possible scenarios and the needed conditions to make them happen:
- To send an autoresponder email to the form submitter once approved or denied, use a Change E-Mail Recipient condition. See How to Send Emails Conditionally to learn more.
- To show the hidden Approval Status and Signature fields once the approver views the entry through the edit submission link, use a Show/Hide Field condition. See How to Show or Hide Fields on Edit URL for more information.
Here’s a demo form to see what it looks like. Since this is a fairly advanced topic, it’s recommended that you’re familiar with how conditions work. To better understand, you can clone the demo form.




























































Send Comment:
43 Comments:
215 days ago
Hi,
We're trying to build an approval process that has a semi-approval, as we have a submission area where someone can type multiple items and only some of them may be approved. Is it possible to have the selected items removed/highlighted in the approval process as not approved while the rest are?
Thanks
278 days ago
Is it possible that if some request is rejected it doesn't submit to google sheets database?
I have the same query as Kevin, I want it not to be sent to my googlesheet if rejected
294 days ago
Is it possible that if some request is rejected it doesn't submit to google sheets database?
More than a year ago
Hi,
I would like to add notes in an approval/denial of a form into the email in the approval process however it is saying in the email settings that there are no approval fields.
How do i create this ability to comment/add an approval field.
Cheers,
Meg
More than a year ago
Can I set up an approval process where for instance if the name is John Smith it will go to supervisor A, but it the name is Jane Doe is would go to supervisor B etc?
More than a year ago
Hi, does "The Old Method for Creating an Approval Process Workflow" require an Approval process? or is the Old Method used instead of an Approval process?
More than a year ago
I am attempting to have two people be approvers, with only one signature being needed. So,
(Manager A signs OR Manager B signs) ----> Approve/Deny email is sent
But then how can I have access expire for the other once one manager has signed off? Right now the approval flow is working correctly and pushing the approval through with only one email. My problem is that the other optional signature is still shown as "Pending". Can I fix this?
More than a year ago
How can I make it possible for two people to sign a document?
Once a person signs the form, and it's approved, then I must be able to add my signature to make it legitimate.
More than a year ago
Hi JotForm. When user submit the form, there is an email will send to manager. If manager approved, MS Flow will create item in sharepoint and otherwise go to end workflow. The question is: how to catch the "approved"/"rejected" action from manager on MS Flow?
Thanks
More than a year ago
Hi Jotform. I would like to know is that possible to create approval form that is automatically pop up message APPROVE or DENIED based on the field that my customer click ? I am gonna build form for student health declaration that they need to answer before coming to school. So the question will be like :-
Example :
Question 1 : are you having fever ?
If student answer YES, then after the student submit the form, automatically they get answer approve or deny WITHOUT need approver to view the form.
Can you advise ? Thank you.
More than a year ago
When viewing submissions, it keeps telling me "submission not connected to approval flow" and I have to manually do it, even though I connected the entire approval flow to the form. Assist please.
More than a year ago
Dear Support team,
I would like to know if second approval is doable.
Let's say, a form has been submitted from a user, and then a approver denied it because of some missing fields or wrong data. As soon as it is denied, the user will get the email with edit link to edit the corresponding fields to be approved. Once the user re-submits the form with the edits, the approver gets second approval email to review and approve it.
Would it be possible?
More than a year ago
Is it possible to modify the approval status from Approved to Deny (or vice versa)?
More than a year ago
We already subscribe to Jotform can we build an Approval workflow using the subscription that we have?
More than a year ago
hi , may i know how to setup the second approval ? i know only set up if only one approval..how about the second approval? please assist.thanks
More than a year ago
My question is similar to deanborst's, but it's the opposite.
I'd like to enter some information on to the form and send it to a customer.
Customer enters more information and signs
Their submission triggers an email to send them two more forms (or a link to them).
I thought the answer to deanborst's question would help me, but clicking on it gives me a 404 error.
More than a year ago
I want to have the specific sections shown only to who should be filling them (teacher section is shown to the teacher, parent section shown to parent, and admin section shown to admin)
More than a year ago
I am trying to use this to make my process.
I would like
Customer to fill out form and submit
Me to fill our rest of form and sign.
Send back to customer to review and sign.
Is there an easy way to do this?
More than a year ago
Taking this approval one step further, can we integrate with a payment processor for those forms that are approved after been edited? e.g we are enrolling students into courses they have to pay for however some have outstanding fees from the previous course.
So once enrolled our finance dept need to check if any O/F apply and adjust the tool cost and payment schedule. Then approve the form, this then needs to be sent back to the student to be signed and paid for through an integrated payment processor or API and payment provider??
Is this currently possible.... formstack have approvals built-in but cannot trigger a payment processor after approval.
More than a year ago
I am trying to set up a form that must be signed electronically by a parent, teacher, and administrator. I have done all of the steps except setting up the conditions, which will need to go to different parents and teachers each time the form is filled out. I am the administrator, so that will be the same, can you let me know step by step how to create this in my jotform.
Thank you
More than a year ago
How can I collect multiple printed names along with their signatures to a PDF form that I already have uploaded onto a jotform?
More than a year ago
Hi,
I cloned the form. Submitted the answers. Redirected to Thank you page.
But the are some issues:
1. The submissions view is empty.
2. I also didn't receive the NOTIFICATION WITH EDIT LINK
Please assist.
Lev
More than a year ago
I cloned the demo form as recommended and it does not work for me. It looks there is a condition on the signature that is no longer working or setup that could be causing the problem.
More than a year ago
Do you guys have any forms with a multi-level approval that I could test out?
For instance if after Manager A approves, it goes to Manager B who also needs to approve/deny it before Manager C would receive the completed version?
More than a year ago
There's a native, easy to use integration for creating approval workflows around Jotforms
More than a year ago
I make approval form.
How to change notification email to the approval mail directly?
I have field in the form where requester should put their supervisor's mail.
Then when she/he click submit, the form should go to the that address.
More than a year ago
How do you prevent the first approver from changing the document after the second approver submits. in other words how do you "lock" the form from further editing?
More than a year ago
Very helpful.. Love it...!! And worked for my needs.!
#FIVE STARS..!
More than a year ago
So this wont work for basic plan because of notification limit?
More than a year ago
How do I get the form to alert the sender that the leave has been approved? I just keep getting the same response into my inbox that the form can be edited
as far as I can see I have the receiver emails set up correctly
More than a year ago
Is there a way to stop the form from submitting to a good sheet if the status is not set as approved?
More than a year ago
This solution was suggested after my email support question. However, there may be a simpler way should I explain the process in more detail.
I have a form that is used by Referee Coaches to provide feedback to referees. The Referee Coaches add their names and email addresses to the form so they receive a copy of the coach report via email. They also provide the names and email addresses of the referees so they also receive a copy of the coach report via email. As the Referee Development Manager, I receive a copy of all coach reports generated via email. I have one field in the Jotform called "Admin: Game/Referee Feedback". What I would like to achieve is to make this field hidden to the referees but visible to the Referee Coaches and myself once the form is submitted and sent via email. This field will allow the Referee Coaches to make statements about the referees/game that may be to direct or blunt for the referees to see, but would be helpful to the Referee Coach team in order to build a strategy for the referee's development. Is there a way of achieving this type of output without the approval process?
More than a year ago
I too have to make a similar project. Can i get the code of this approval/rejection system?
More than a year ago
I've done this but am not receiving the original submissions that allow me to click the link through to edit (approve/deny). Any reason why the submission emails would not be received?
More than a year ago
I also have been trying to get a work flow like this working in a form. I submitted a ticket and was told to turn on "send on edit" option on my emails but I am not using auto responding emails - only notifications and turning that option on will send out multiple confusing emails to the users. I focused on the conditional logic of the email as being the issue but I cannot find the problem.
Thank you for any assistance,
Lisa
More than a year ago
We wish to create a Leave form Approval.
Leave request submitted by Employee will be reviewed by respective supervisor.
How can I accommodate this supervisor selection process, while employee submits leave form.
eg.
Emp A works in Sales Team >> sales manger will be Supervisor
Emp B Wokrs in Logistic >> Logistic manger will be super visor
Empl C works in Packing >> Packing manager will be Supervisor
Emp D works in Finance >> Finanace maneger will be supervisor
And CEO will approve leave requeuset of all supervisors.
How to address this scenario
More than a year ago
I was able to complete all the listed steps. but when the approver goes in and changes the status to approved or declined, it does not initiate the email notifications.
More than a year ago
Here is a new integration for free approval workflows for Jotform by ProcessMaker.
More than a year ago
This is also not working for me -- its not letting us edit the hidden field from submissions. Has anyone had any luck?
More than a year ago
Can I make the form un-editable for the approver, such that the approver cannot edit anything that the requester entered.
The only field that the approver can edit is the 'hidden' fields to requester i.e the 'Approval Status' and signature.
More than a year ago
Instead of the email having a link which sends the manager to then click approve or denied, is it possible for the email itself to have two links - approve and denied? That way the manager just needs to click once inside the email. i.e. the email says click APPROVE to approve or click DENIED to deny
More than a year ago
Hello,
I am having difficulties with the approval process flow. There are three steps to complete the purchase.
1 - Requester send forms for approval.
2 - Approver receives notification with the request, selects approved and submit the form to a purchaser.
3 - Purchaser completes purchase and sends a receipt to requester.
How would that work best. I tried everything I could and I still can get it to work.
Thank You
More than a year ago
thank you this sounds great, will try in the next week or so.