In this article, you’ll learn how to create a custom budgeting app to fit your exact needs. In the past, you would have had to be very tech-savvy to do such a thing — but not anymore.
There are many tools available that let people with no coding knowledge create their own software, but most still require hours of self-education. These tools are often technically “no-code” solutions, but the interfaces to create software can still be very complex.
Jotform Apps aims to change that. Let’s see just how easy creating your own software can be by creating a budget app.
Understanding the basics of budgeting
How you budget is a personal choice. Some people micromanage every penny. Others are quite impulsive in their spending habits.
There are lots of methods for setting a budget, like line-item budgeting, pay-yourself-first, and the envelope system (where you allocate a set amount to certain spending categories, as you would cash into envelopes), among many others.
When it comes to budgeting software, there are dozens of tools to choose from. Some apps are quite sophisticated, while others are minimal and focus on specific methods. Faced with all of those options, you might still struggle to find your perfect solution.
So, why not make your own?
For this article, we’ll use Jotform to build a budgeting app using the envelope method. It’s a great one to start with because it’s simple and flexible.
Formulate the forms
Jotform is a Swiss Army knife of a tool. Apps are just one of its many services. Jotform Apps work by combining our suite of tools into a clean, singular interface.
Jotform started out as a form builder, and because of that, everything starts with forms.
For our budgeting app, we’ll need two forms. One form will let us create envelopes (or spending categories) and the other will let us add transactions. We’ll start with the transactions form.

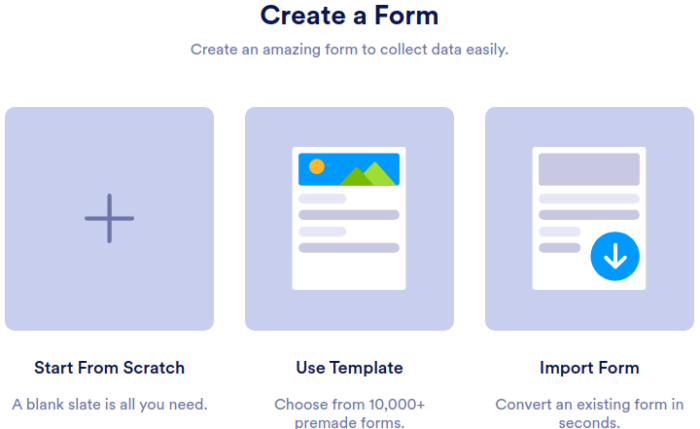
From the Jotform dashboard, click Create a Form. Select Start From Scratch. Then choose the Classic Form.


Card forms are also a good choice, as they can produce a cleaner app design. But we’re keeping things simple for this intro.
Pro tip: There are actually lots of great app templates to help you get started quickly and easily. We’re starting from scratch here, though, so you can get a better grasp on how to make this app your own.
Set up the transaction form
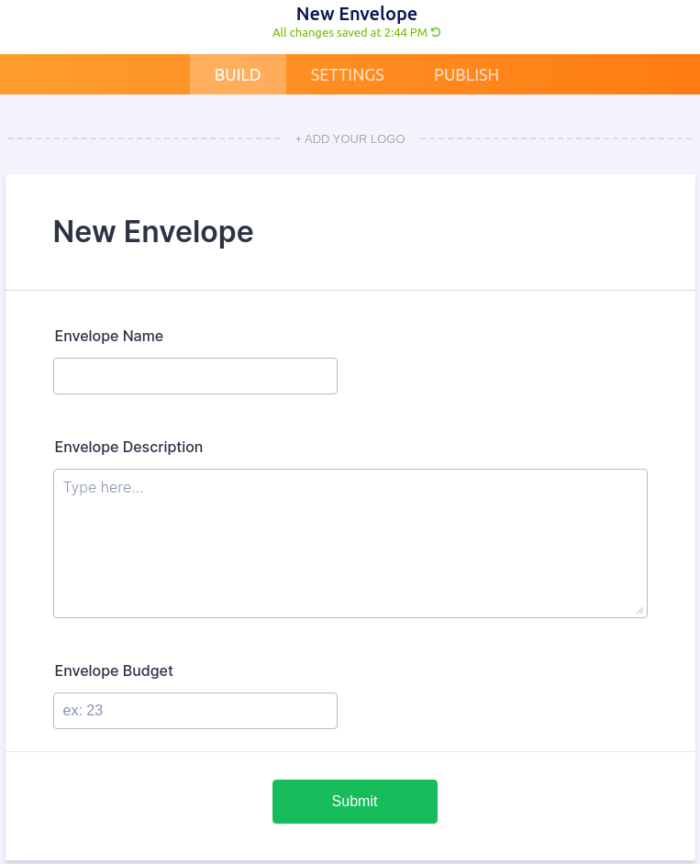
Change your form’s header to “New Transaction.” The form’s title at the top of the page should automatically update. If not, then change that too.

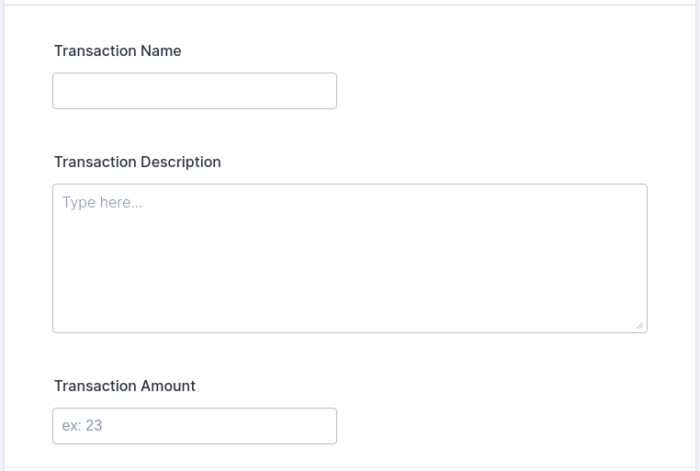
Now add three fields to your form from the Form Elements menu to the left. The fields we want are Short Text, Long Text, and Number. Then name your new fields “Transaction Name,” “Transaction Description,” and “Transaction Amount,” respectively.

That’s all we need to do to start. Click the Jotform logo in the upper-left corner to go back to the dashboard.
Create the envelope form
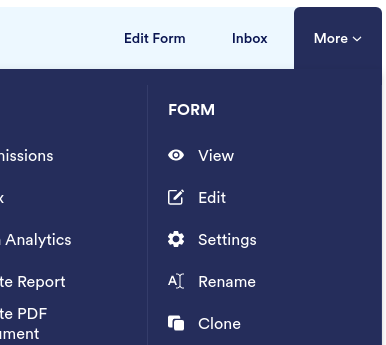
The envelope form has the same structure as the transactions form, so we can just clone our transactions form. Do that by hovering over New Transaction in your list of forms and selecting Clone from the More dropdown.

Click on Edit Form and replace “Transaction” with “Envelope” throughout the form. You can also change “Envelope Amount” to “Envelope Budget” if that makes things more clear.

And that’s it for the envelope form. But don’t go back to the dashboard just yet. We’re going to take a shortcut.
Define the data table
Most apps need to be connected to a data source (unless you just want to share static information), and our app is no exception.
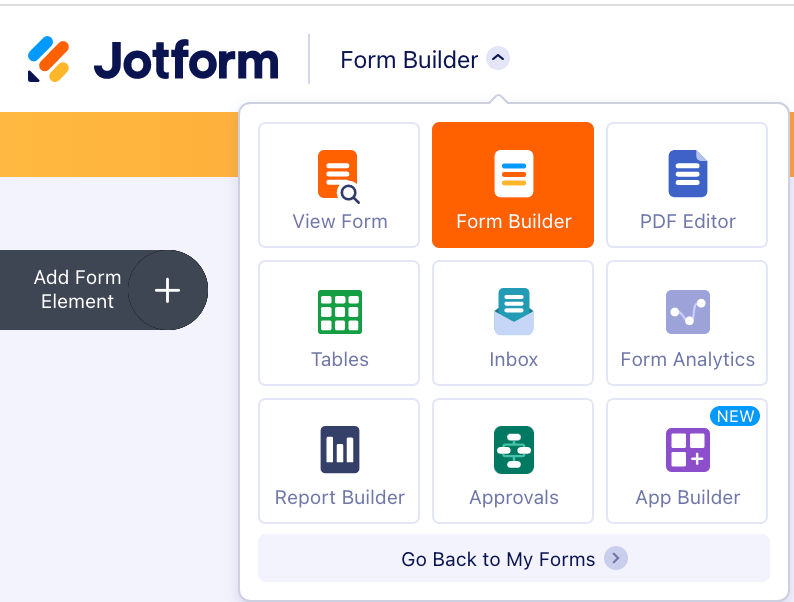
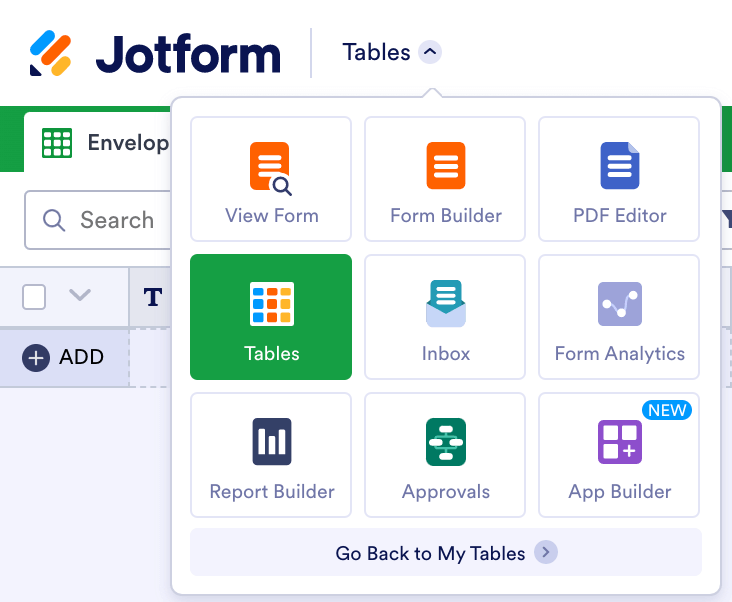
Fortunately, Jotform provides Jotform Tables to take care of data. To automatically convert your form into a table, click the dropdown next to the Jotform logo in the upper-left corner. Then select Tables.

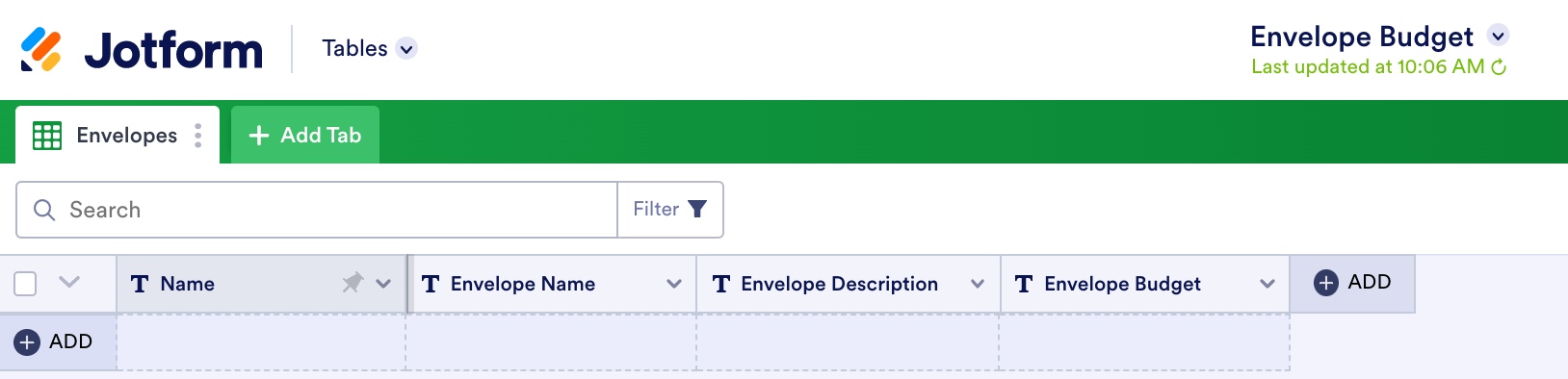
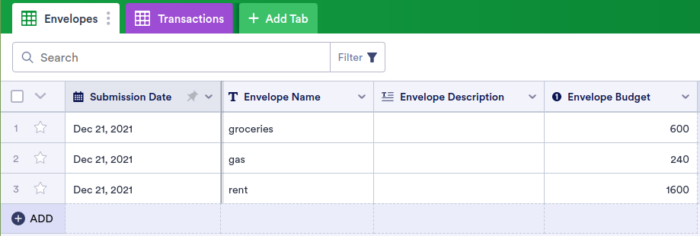
That will create and open a new Jotform table. The new table and its main tab will be named after the form you just left. Rename the table to “Envelope Budget” and the first tab to “Envelopes.”

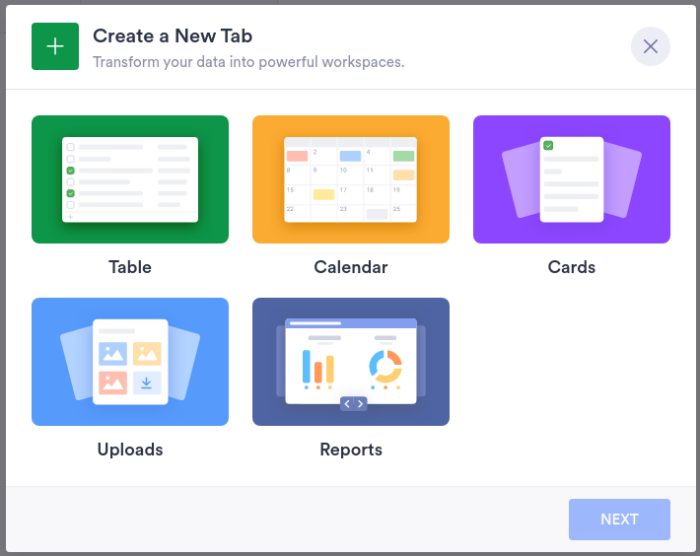
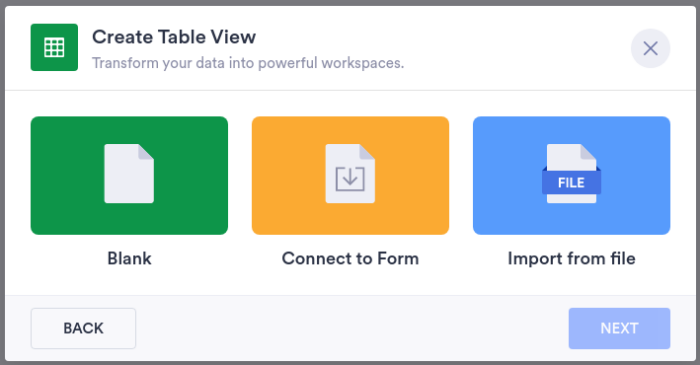
Now let’s connect the other form to this table. Click Add Tab. Select Table from the popup. Click Next. Then choose Connect to Form. Click Next.


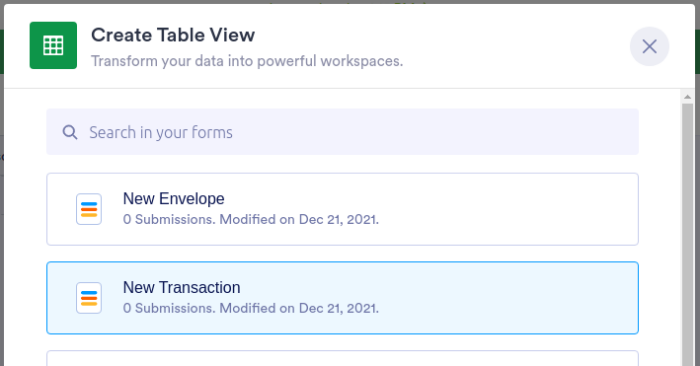
From there, select the New Transaction form and click Next to choose the form fields you want added to your table.
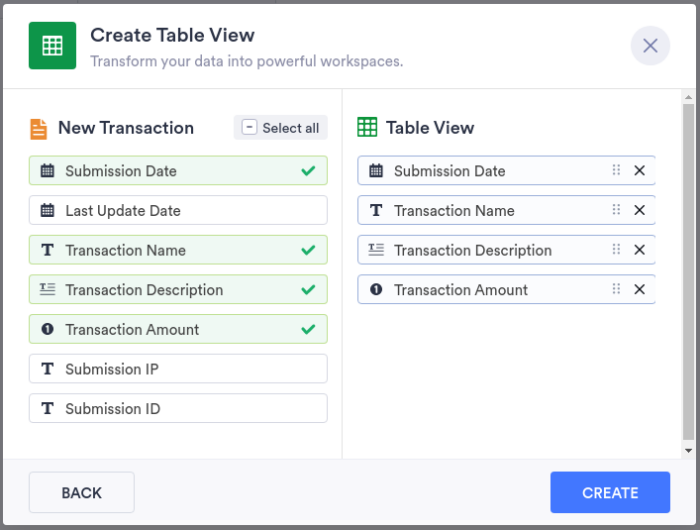
There are a few fields that aren’t visible in your form, but they may help you manage your data. The one we’re most likely to use is the Submission Date. So select that and the rest of the fields selected in the screenshot below. Then click Create.


Now we have a new tab. Rename it “Transactions.”
You might have noticed that the Transactions table doesn’t actually let you choose a spending category, or envelope, for each transaction. Let’s fix that now.
Tidy up the table
Before we start playing with our data, it would help to have some data to play with. Add a few budget-category envelopes with some dummy data to the Envelopes tab in the table. Now let’s connect Transactions to the Envelopes.

Tie transactions to envelopes
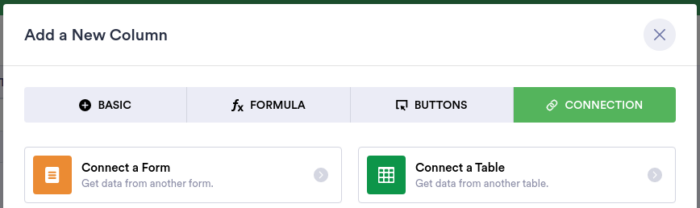
From the Transactions tab, create a new column by clicking Add to the right of the existing columns. Select the Connection tab and then choose Connect a Table and click Next.

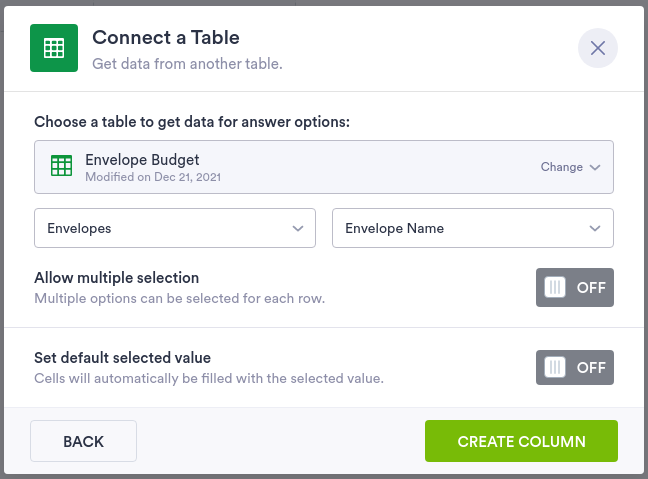
Name your new column “Envelope” and click Next. The next screen is where we connect everything up.
Choose the current table (Envelope Budget) from the dropdown, select the Envelopes tab, and then pick the Envelope Name column.
You’ll want to disallow multiple selections. If we were using real envelopes, you couldn’t put a $20 bill in two envelopes. So let’s stick with that.

When you’re done, click Create Column.
Pro tip: Rounding up each transaction you enter to the nearest dollar has two benefits. First, it makes entering your transactions easier, and it helps ensure you have a little extra money left over in each envelope every month. That spare change can quickly become dollars you can add to your savings or use to pay down debt.
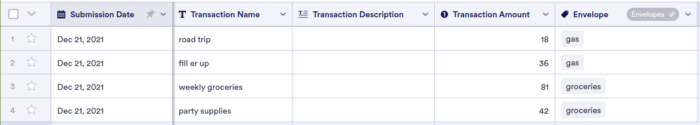
Now let’s add a few mock transactions to the Transactions tab and select which envelopes they belong in.

Sum up expenses
For our next trick, we’ll want to see how much we’ve spent out of each envelope. Math is hard, so let’s make totaling up how much we’ve spent out of each envelope easy.
To do that, we need to group each transaction by the envelope it belongs to. Then we want to see the total of each group.

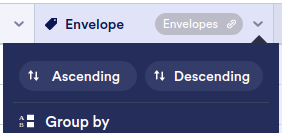
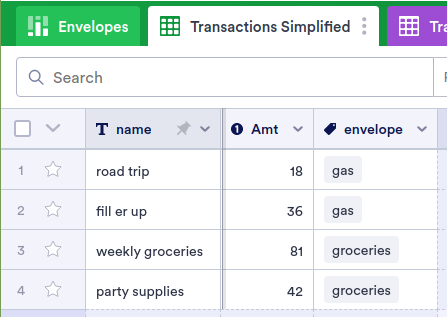
Start by clicking the dropdown in the Envelope column and selecting Group by. The table is now visually divided into multiple tables. There’s one for each envelope.
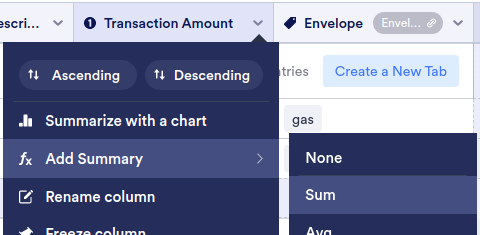
The next thing we want to see is the total for each envelope. Fortunately, there’s a handy trick for that. Select the dropdown from the Transaction Amount column. Then choose Add Summary > Sum.

You’ll notice that the newly added sum is still a grand total for all transactions. No problem.
Another thing that changed when we grouped our transactions was that each subtable has a new blue button called Create a New Tab. Click one of those buttons and name it after the envelope that the sub-table represents. So a tab that represents the “Groceries” envelope would be called “Groceries,” and so on.
The new tab represents only the transactions in the envelope you picked. If you sum up your transactions column in this new tab, you’ll see the total you’ve spent from that envelope. Create a tab for each envelope, and you’ll know how much you’ve spent out of each one.
It’s finally time to make our app.
Apply it all to an app
Creating an app from our table is just as easy as it was to create the table from the form. Navigate to the App Builder using the dropdown menu in the upper-left corner.

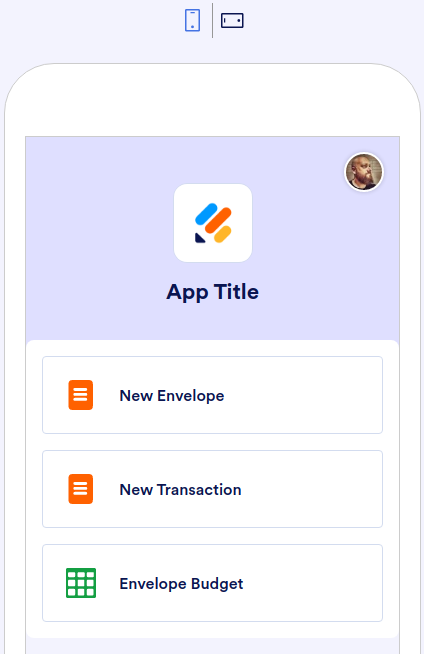
You should now be looking at a simple app with links to the two forms you created. Let’s add the table to our app as well.
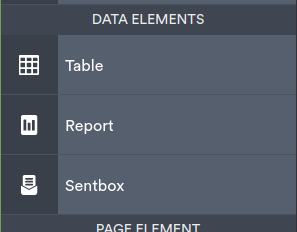
From the left menu, scroll down to the Data Elements section and drag the Table element onto your app. Select Envelope Budget from the list of tables you can connect to.

To see how your app will look, click the Preview App toggle in the upper-right corner. You can further customize the app’s look and feel, but it’s ready to use as it is. You can check out how it looks on different devices by clicking the “Try it on your device” button in the upper-left corner.


If you click the Envelope Budget button in the preview, you’ll be taken to the Envelope table. You may notice that the Envelopes data doesn’t look great on mobile. Let’s fix that.
Click the Preview App toggle again to go back to the editor. If you click on any of the buttons, you’ll see that they give you the option to navigate to the form or table they represent. That makes navigation a bit easier.

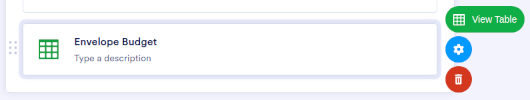
Click the View Table button to go back to the table screen.

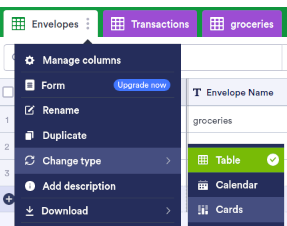
Now click the three-dot menu button next to the Envelopes tab. Remember that we want to make the table look better on mobile. The Cards view is perfect for that. Select it from the Change type submenu.
On a computer screen, you’ll see that the cards are lined up horizontally. But on mobile, they line up vertically and look great. The forms already look nice, so there’s no need to do anything there.
Keep customizing
Congratulations, you’ve built an attractive and functional app without much effort at all. So, where do you go from here?
You can make your app even more attractive by clicking the paint roller icon in the upper-right corner. That will let you access a bunch of design options to customize the look and feel of your app. You can change fonts, add a background image, adjust the layout, and more.
You can also create more useful data views to track your spending. We switched to the cards view to make the envelopes easier to read, but you can create simpler tables as well. If you create a new table tab based on your transactions form, you can also select fewer fields to display so the data will be easier to read.

You can also create custom tags for each transaction to better manage your spending. From there, you can create more tabs for different transaction types you want to track.
Dig in. Explore the options. There’s so much more that Jotform Apps has to offer. You can share apps with anyone, like your spouse or a team at work, through the Publish tab. Be creative and have fun.
Photo by Mikhail Nilov from Pexels

















































































Send Comment: