Are you looking for a way to let your customers add PDFs, JPGs, or other types of files when they submit a form on your website?
File upload forms are handy tools for any website, but they aren’t always the easiest to create — especially if you’re a small business owner with limited coding experience. WordPress, one of the most popular website development tools, doesn’t even include the functionality to create file upload forms.
Luckily, Jotform makes it easy to add a file upload form to your WordPress site. It can take as little as 10 minutes, and you don’t have to know any code at all.
Here’s how to create a file upload form in WordPress.
Why add a file upload form to WordPress?
There are many reasons why you’d want to create a file upload form, says technical writer Sandy Writtenhouse. These forms can enable job applicants to add their resumes, allow users to include photos or screenshots with customer support queries, and let customers provide their own designs for custom orders.
That basically means less back-and-forth between you and your website users. With file upload functionality and a comprehensive online form, you can collect all the information you need in one go.
Pro Tip
Collect contact information, sell products, schedule appointments, and more with Jotform’s WordPress embed form.
How to create a file upload form in WordPress
Here’s how to create and embed a file upload form, step by step.
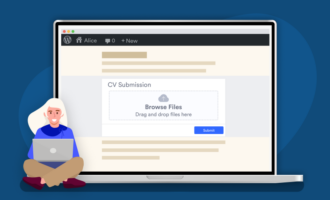
Create your form
The first step is to create a form with file upload functionality. With Jotform, this couldn’t be easier.
Jotform offers over 100 ready-made templates for a huge range of purposes. You can collect multiple files at a time, and users can upload files as large as 1 GB.
You don’t have to use a template to create your file upload form. Jotform’s drag-and-drop functionality makes it easy to create your own file upload form from scratch.
If you’re creating your own form, make sure to keep it as simple and direct as possible. That will make the experience significantly better for your users, writes Kristen Baker, a marketing manager at HubSpot. Clear form titles, correctly labeled form fields, and short descriptions are a must.
Embed your form
Jotform provides two ways to embed your file upload form to your WordPress site: using a plug-in or a shortcode.
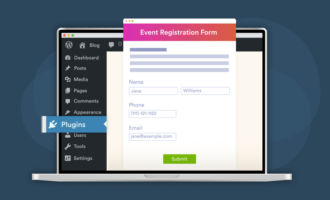
1. Use the Jotform Embed Form plug-in
With the Jotform plug-in, you don’t need to use any code at all to get your form onto your site.
Start by downloading the Jotform Online Forms plug-in for WordPress and activating it on your site. Then navigate to the page of your WordPress site where you want to add the form and click on Edit. Add a new Classic block where you want to include the form and click on the Jotform icon.
If you’re logged into your Jotform account, you’ll be able to see all your forms and click on any that you want to add to your page. Save the page, and you’re finished.
2. Embed it using code
You don’t need to add another plug-in to your WordPress site to embed your form. You can do that with a shortcode instead.
Using a shortcode offers several benefits, writes marketer Nick Schäferhoff. Shortcodes are more user-friendly than code snippets, you can use them multiple times on your site, and they’re easy to modify.
Just be careful you don’t have too many shortcodes on any one page. Otherwise, the page can look messy, and lots of shortcodes may slow down your site.
Start by opening the Jotform Form Builder. Next, open your file upload form, click Publish, and then click Platforms in the left menu.
Choose which version of WordPress you’re using. If your website is self-hosted, click WordPress.org.
Copy the code, then open WordPress. Find the page you want to add your file upload form to and click Edit. Make sure you’re using the text version of the editor, and then simply paste the shortcode where you want your form to appear. Hit Save, and you’re done.
Now that you know how to create a file upload form in WordPress, you never have to worry about missing crucial information from your users again.







































































Send Comment: