Forms improve the functionality and usability of websites.
“Forms basically connect potential customers with your business,” writes Kate Shokurova, copywriter at web and mobile app development company Shakuro. “The better your web form design is, the more effective your website will be.”
That’s because rather than relying on generic calls to action, you can use well-designed forms to motivate users to immediately interact with your brand, whether they’re first-time visitors to your website or returning customers.
This benefits you in two key ways. First, you get access to data that helps you build better customer experiences and meet customer expectations. Second, you increase the chance that your conversion rate will go up as more visitors interact with your website.
That’s why it’s so important to get online forms right. As Kristen Baker, marketing manager at HubSpot, puts it, “Getting your form’s [user experience] right is critical for your business.”
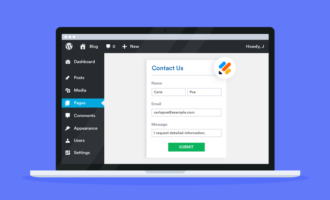
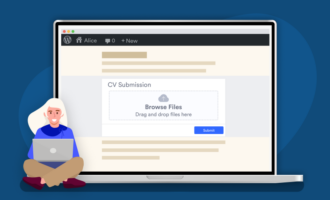
Sometimes, a best-in-class experience requires users to upload files via forms. That’s where a feature like the Gravity Forms file upload field comes in handy.
Key features of the Gravity Forms file upload field
Gravity Forms is a plug-in that lets you create forms on WordPress websites using a number of different form fields. One of these is the Gravity Forms file upload field. What’s so great about this solution is that your visitors can upload files directly into forms on your website instead of sending them separately as email attachments.
Here are two of the key features of the file upload capability in Gravity Forms.
1. Customization options
Gravity Forms allows you to customize the file upload field. This level of control ensures a seamless user experience for your visitors and smooth data collection for you. You accomplish this by using these three specialty settings.
- Allowed file extensions: This setting lets you enter the allowed file extensions to control the types of files a user can upload.
- Multiple file uploads: By checking the “Enable Multi-File Upload” box, you allow users to upload more than one file. If you leave it unchecked, users will only be able to upload one file.
- Maximum file size: With this setting, you can set the maximum file size in megabytes for uploads.
These customization options ensure that the data you get from your forms fits your needs.
2. File-saving to third-party cloud storage
Another great element of the Gravity Forms file upload feature is that you can save the files you collect through forms to third-party cloud software, including popular tools such as Dropbox and Google Drive.
The Gravity Forms Dropbox add-on integrates with Dropbox, so you can send uploaded files directly to Dropbox when a form is submitted or users can upload their files from their own Dropbox account. With the Gravity Forms Zapier add-on, you can have uploaded files sent directly to Google Drive.
These capabilities enable you to protect your form data and store it in a centralized location. It’s an added level of security and efficiency for your business.

Jotform: Another way to upload files to online forms
When searching for a file upload option for the online forms on your WordPress website, consider using Jotform. Like Gravity Forms, it offers a file upload field in its suite of form-building elements, and you can embed the forms in your WordPress website through plug-ins or embed codes.
Jotform also allows you to save uploaded files to third-party cloud storage providers through integrations with Google Drive, Dropbox, and Box. This helps you keep your inbox tidy and allows you to rest easy knowing uploaded files are protected and secure.
At the end of the day, forms — if you design them right — help improve a user’s experience of your company’s website. According to Orlee Gillis, content marketing lead at customer collaboration platform EverAfter, “The most basic ingredient for a successful website form couldn’t be more straightforward: the user’s decision to complete its call to action is facilitated through a comfortable, coherent decision-making process.”
The ability to upload files directly into online forms is key to streamlining that process, and both Jotform and Gravity Forms allow you to give users that option.








































































Send Comment: