How to create multiple-choice grids
- Add a multiple-choice grid
- Set up rows and columns
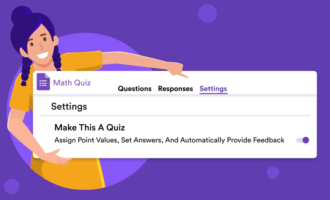
- Configure multiple-choice grid Google Forms options/settings
- Adding a checkbox grid in Google Forms
- Use a more intuitive and comprehensive solution: Jotform
People like Google Forms because it’s so easy to use. As you probably know, you can use it to make a simple, tidy form in minutes. You can also add open-ended and multiple-choice questions in Google Forms.
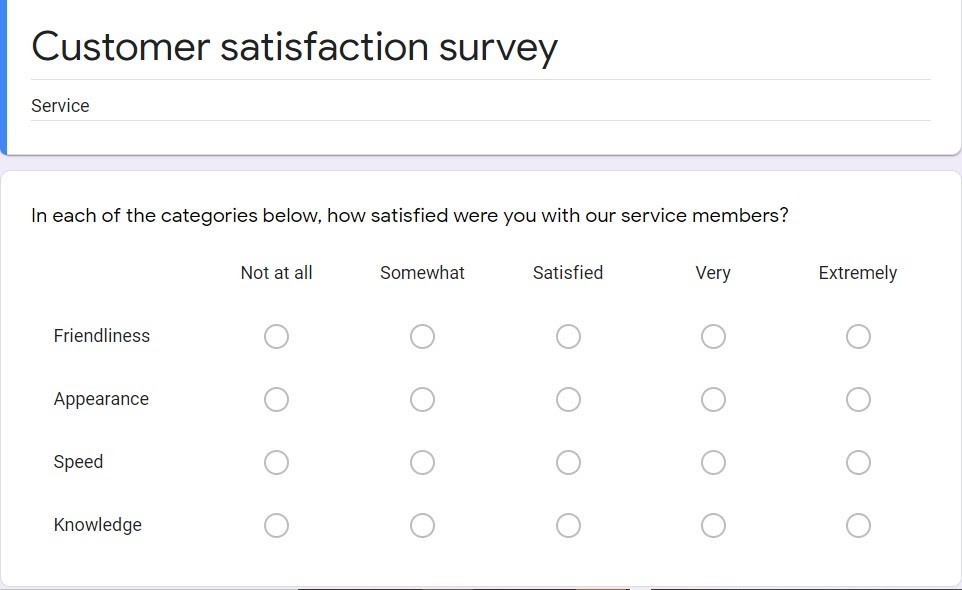
In this article, we’ll take a look at how to add a multiple-choice grid in Google Forms. Grids are a great resource for customer satisfaction surveys, where you often want to give people a range of options.

Looking for the best alternative to Google Forms?
Jotform’s full-featured form-building solution is mobile-friendly and has the most integrations in the industry. Use it to collect payments, automate workflows, gather leads, and more.
What is a multiple-choice grid?
A multiple choice grid is a format in which questions and multiple answer options are laid out in a grid-like structure. Typically, one axis of the grid will list the questions, while the other shows the possible responses.
This type of survey or test question format is useful when the answer options are the same for each question. For example, you might use multiple-choice grids in a survey where you’re asking respondents how much they disagree or agree with a particular statement or sentiment, or to rank their level of satisfaction with an item.

How to create multiple-choice grids in Google Forms
Now that you know what a multiple-choice grid is, let’s review how to add one to a Google Form. Follow these steps.
1. Add a multiple-choice grid
Let’s start by creating a new form from scratch. Open Google Forms, then click the Blank option (the large plus sign) in the upper left corner just below Start a new form.
You should now see a new form that looks like this:

Add a name for your form and a description (if applicable).
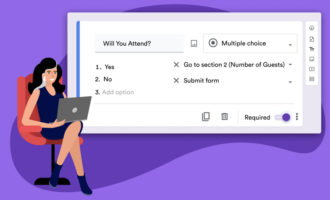
Now, let’s add a multiple-choice grid — which is different from a multiple-choice question. A multiple-choice question asks one question and gives a list of possible answers.
Instead, we want to add a set of questions that all have the same answer options. You can do that by clicking the dropdown in the upper right corner of the form that currently displays Multiple choice. From the dropdown list, select Multiple choice grid.
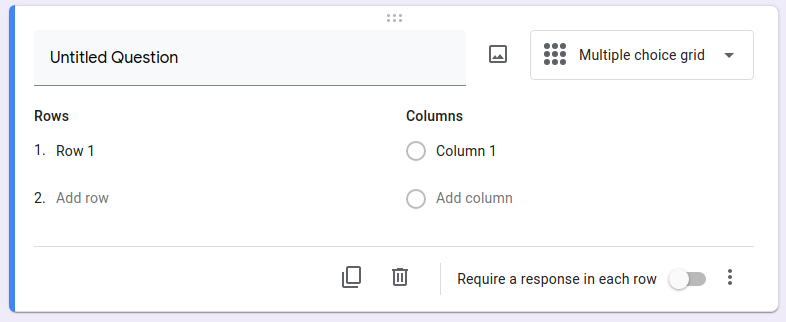
Your first multiple-choice grid question should look something like this:

2. Set up rows and columns
Multiple-choice grid Google Forms have two sets of fields: rows and columns. The rows are the questions, and the columns are the answer options. There’s only one set of answers for all questions.
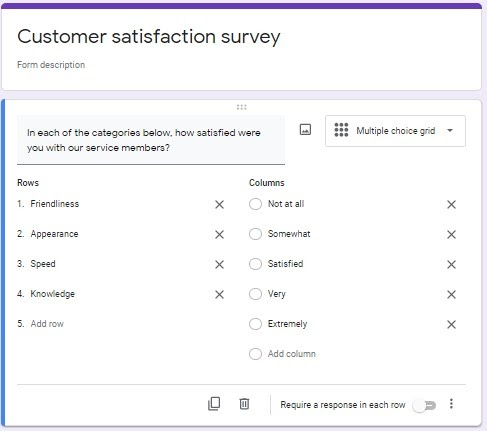
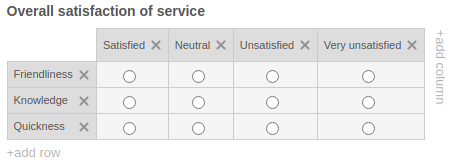
For example, here are the rows and columns used to create the customer satisfaction survey shown at the beginning of this article:

You can add new questions by clicking on Add row, and you can add answer options by clicking on Add column. You can also delete questions and answers by clicking the X next to them.
3. Configure multiple-choice grid Google Forms options/settings
The first field in the upper left of the grid is the question people will see when your form is published. You can attach an image to the question by clicking on the icon to the right of that field — images can draw attention to your question and make your form more visually appealing.
On the bottom row, you’ll see two icons near the center. The one on the left lets you duplicate your question. This is helpful if you want to add more multiple-choice grid questions.
For example, you might want to gauge your customers’ satisfaction with your staff in one grid. If you also wanted to ask them about the cleanliness of your facilities, you could duplicate your grid and customize the questions to refer to cleanliness.
The trash can icon next to the “duplicate” icon will delete your grid if you decide you don’t want it after all. If you slide the toggle button labeled Require a response in each row to the right, respondents can’t submit the form without answering every question in the grid.
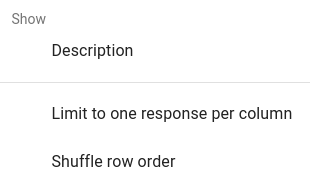
You’ll also see three dots to the right of that for more options. Clicking on the dots opens a menu with more options, like adding a short description under the question:

4. Adding a checkbox grid in Google Forms
Checkbox grids are another useful question/answer format. Unlike multiple-choice grid Google Forms, checkbox grids allow respondents to choose multiple answers to each question. This format is especially useful for questions where multiple answers might apply. For example, on a customer satisfaction survey, the respondent may be asked to check all of the channels where they heard about a particular product.
To add a checkbox grid to Google Forms, follow the same first step as creating a multiple-choice grid. Then, click the dropdown menu on the right that says Multiple choice and select the Checkbox grid option to change the format of your question. From there, continue setting up the checkbox grid just like you’d set up a multiple-choice grid.
5. Use a more intuitive and comprehensive solution: Jotform
Online form builder Jotform has a similar multiple-choice and checkbox grid feature with our Input Table form element. Many users find Jotform’s layout more intuitive than Google Forms for editing a grid. Jotform also offers more design options and field types than Google Forms, as well as thousands of templates to help you get started if you don’t want to create forms from scratch.

Gathering feedback is critical to understanding your audience — whether you’re surveying customers or conducting other types of research. Multiple-choice grids and checkbox grids are some of the most effective question formats for respondents to rate their satisfaction, show approval, or rate importance. Be sure to choose a form solution that’s easy for both you and survey respondents to use.
See also Jotform’s detailed guide about: Google Forms






































































































Send Comment:
3 Comments:
More than a year ago
I am trying to transfer to jotform, but cannot see the option that is available in google forms to "limit to one response per column" in the multi select grid. How do do this?
More than a year ago
Thank you, Can we use GRID for open-ended text?
More than a year ago
I followed all instructions on how to encode and apply appropriate settings in my google form, but when I sent out to my students, they couldn't submit responses. Form always says "Do not select more than one response per column."
I hope you can help me with my agree disagree questionnaire.