Ready to level up your branding? With the Advanced Form Designer from Jotform Enterprise, you can go beyond preset color themes to tailor your form aesthetics and match your brand.
In this blog, you’ll learn how to leverage our in-depth, no-code designer to customize individual buttons, fine-tune colors, and perfect formatting within your forms. We’ll also go over how to use our CSS Helper to edit form CSS code, without writing any actual code.
What is the Advanced Form Designer?
The Advanced Form Designer is an extension of Jotform’s Form Builder that offers more specific theme customizations. It’s accessible to all users, and you don’t need to install anything.
This feature is especially useful for organizations looking to take their branding and white-labeling efforts to the next level. Can’t wait to get started? Great! Let’s look at how to use the Advanced Form Designer.
How to use the Advanced Form Designer
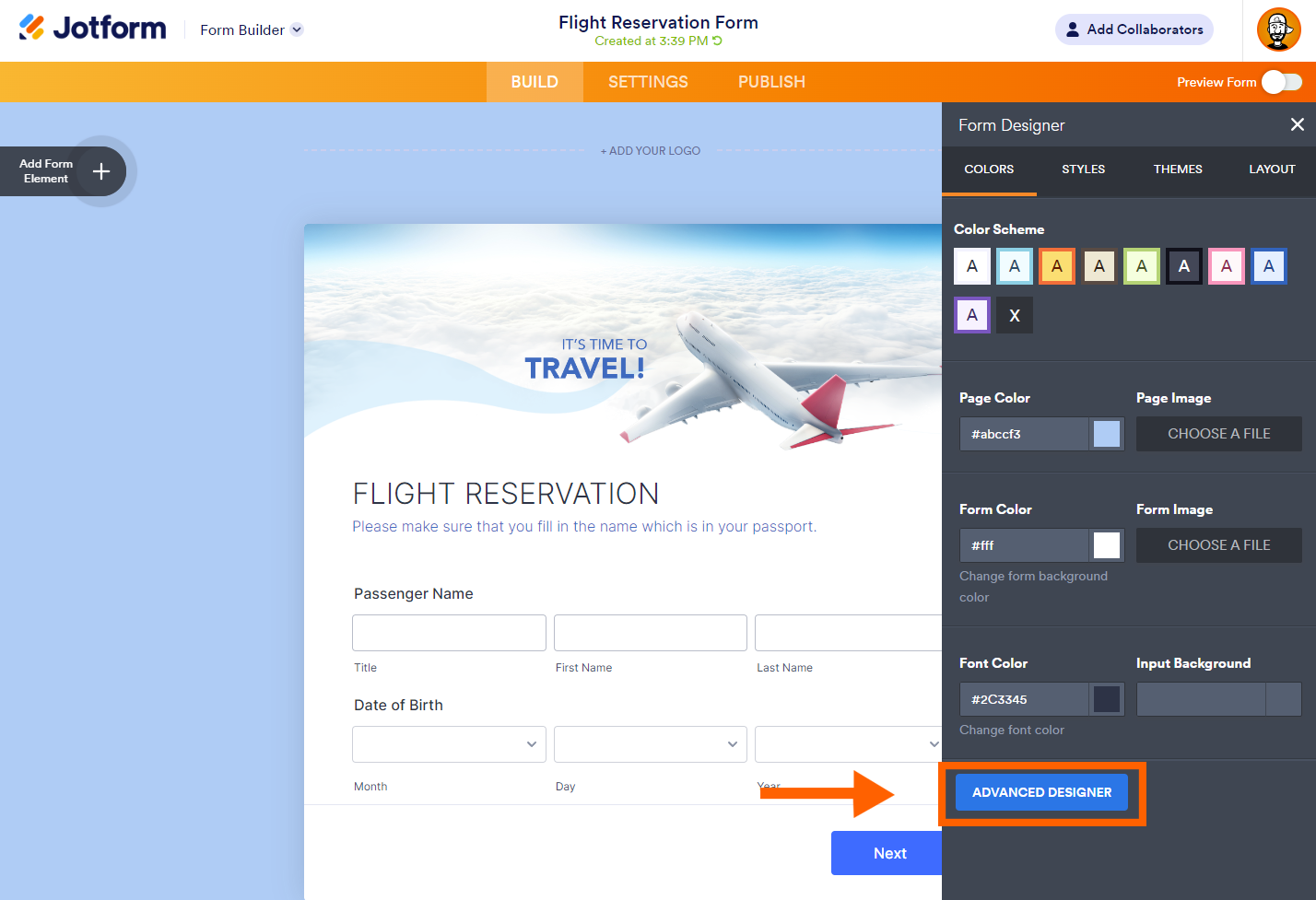
To access the Advanced Form Designer, first go to the Form Builder. From here, click the paint roller icon in the top right. Next, click the Advanced Designer button at the bottom of the standard Form Designer tab.

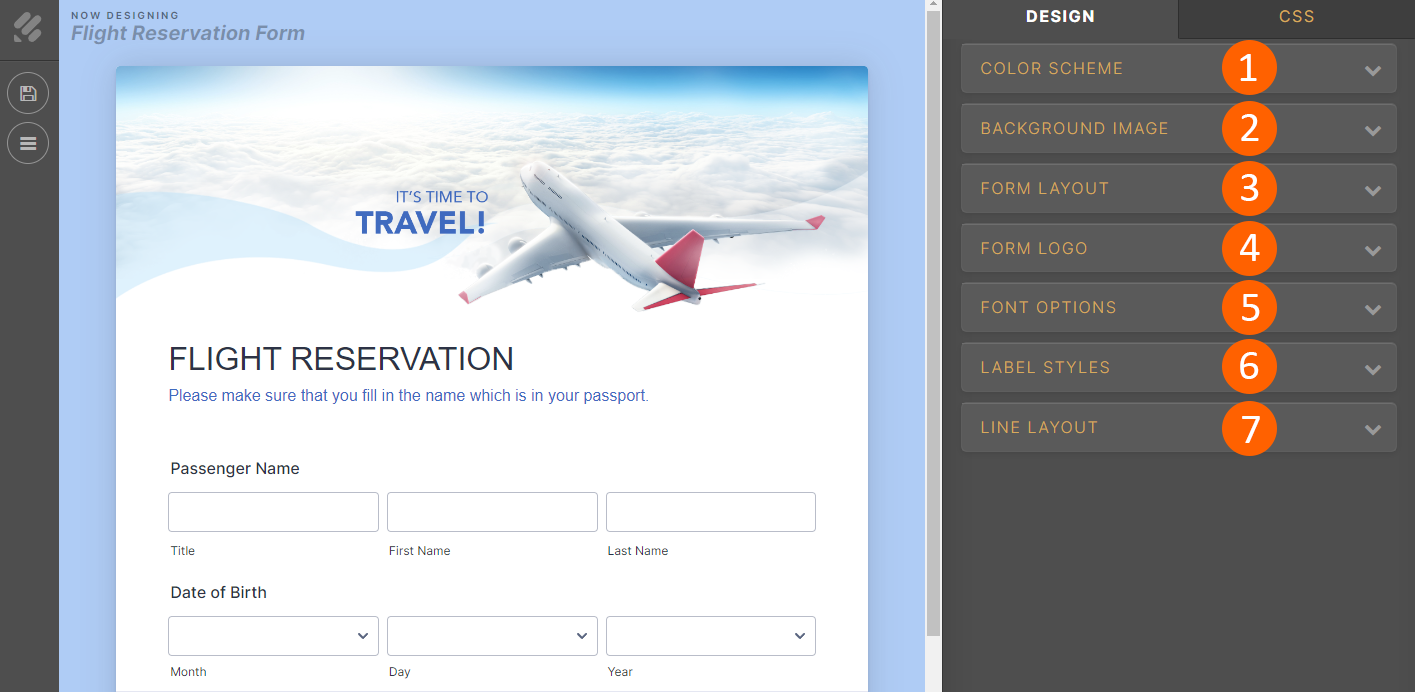
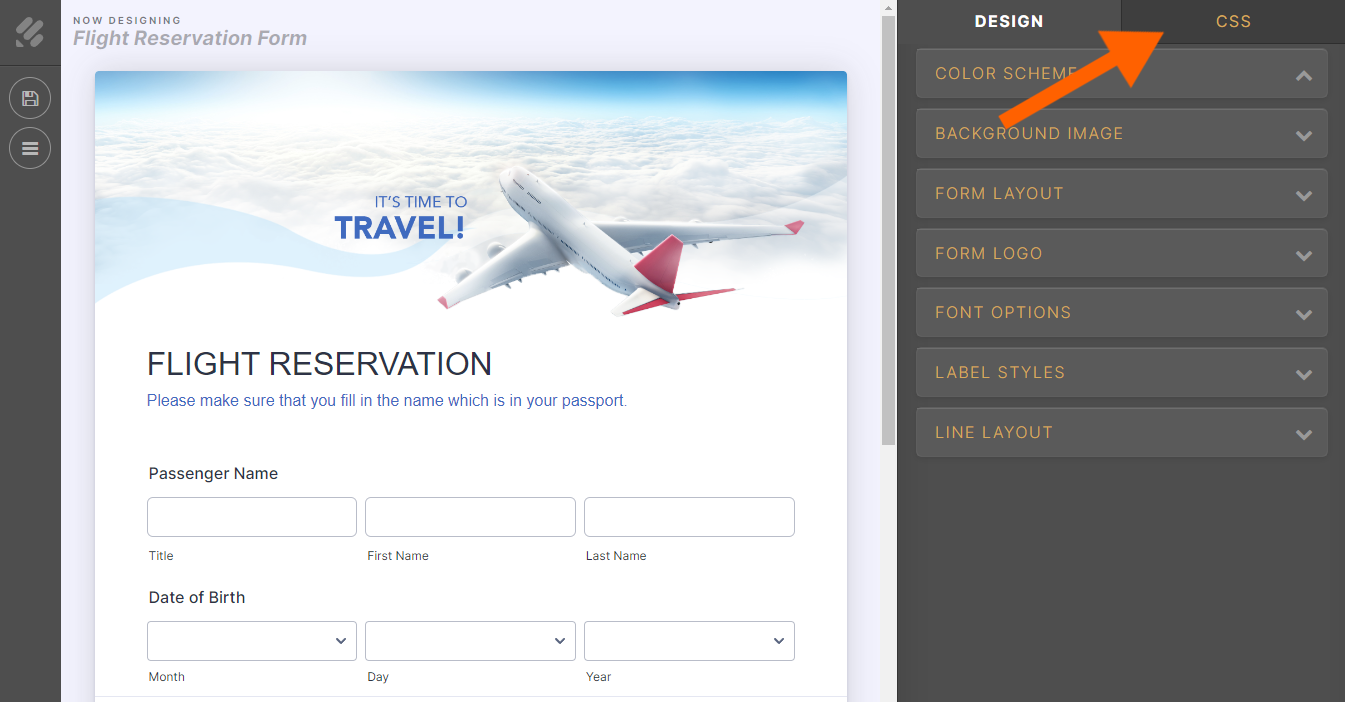
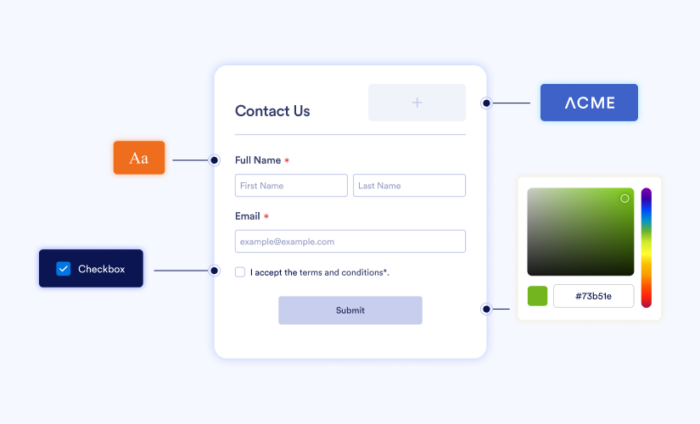
The Advanced Form Designer sports a gold and gray color scheme and features additional customization options. Let’s look at each of these options and how they can be used.

- Color Scheme: Customize form colors and simulate error states.
- Background Image: Upload or link to an image to create backgrounds for your form and page.
- Form Layout: Tailor your form dimensions, margins, and input field shapes.
- Form Logo: Customize the image, size, aspect ratio, and alignment of your logo.
- Font Options: Change the size of the font in your form.
- Label Styles: Customize the size, color, and alignment of form field labels.
- Line Layout: Control the spacing and margins between fields on your form.
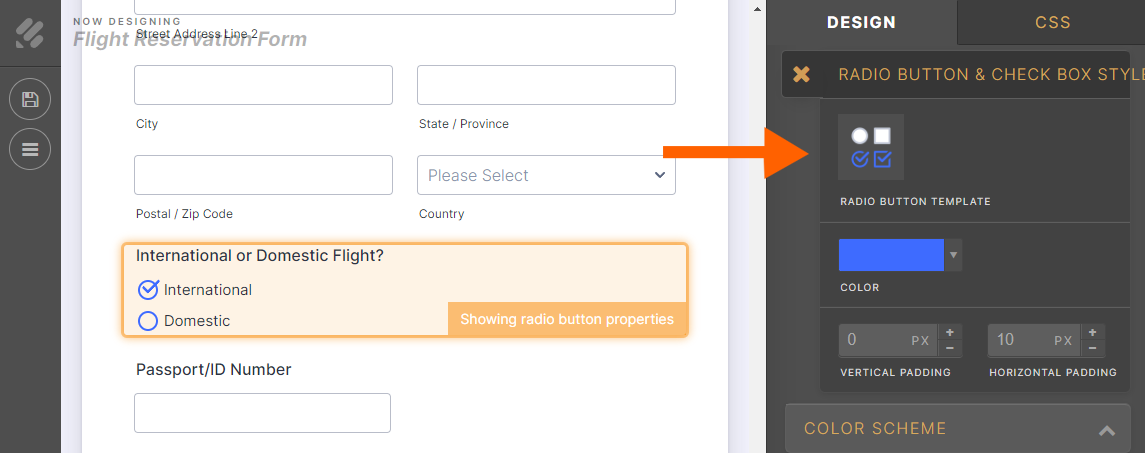
In addition to these seven baseline customizations, the Advanced Form Builder is packed with extra functionality, including the ability to edit and format different form fields and widgets just by clicking on them. To do this, click on the form field you would like to edit. Upon clicking, customization options specific to your selected form field will appear in the top right.
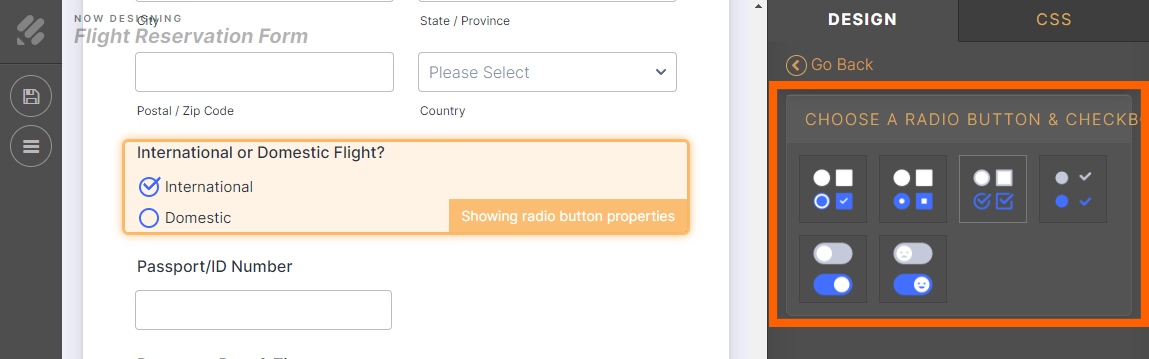
For example, clicking on a single- or multiple-choice form field in the Advanced Form Editor allows you to customize the shape of your choice selection buttons.


For even more in-depth customization options, the Advanced Form Builder also has a CSS Helper.
CSS Helper
Don’t let the name scare you; with Jotform’s CSS Helper, you can make powerful customizations to your forms without needing to write a single line of code. The CSS Helper is great for hyper-specific form customization. For instance, do you want to change the color, size, or font of a single line of text within your form? The CSS Helper has you covered.
To access the CSS Helper, first start in the Advanced Form Designer. From here, click the CSS tab at the top of the customizations panel on the right.

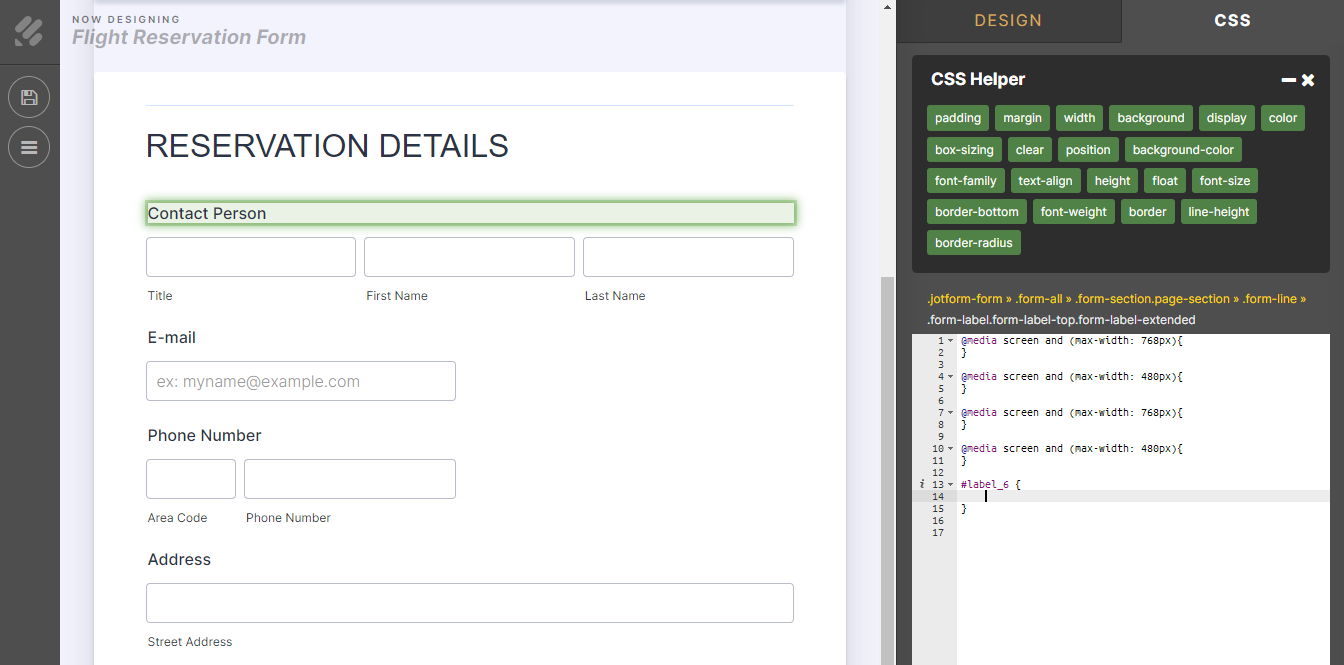
Upon opening the CSS Helper, you’ll see some CSS code on the right side of the screen. Though you’re welcome to edit the code yourself, you can tackle every customization option within the CSS Helper quickly and easily without writing any code.
To start customizing in the CSS Helper, simply click on a form field that you would like to edit. Clicking on a form field twice will select that individual field for editing. Clicking on a form field once will select all similar fields for editing.

Once you’ve selected the field or fields you want to edit, you can use the green buttons at the top of the CSS Helper to begin customizing.
Let’s say you want to change the font size and color of your Contact Person field header. To start, in the CSS Helper, double-click the Contact Person header to select it.

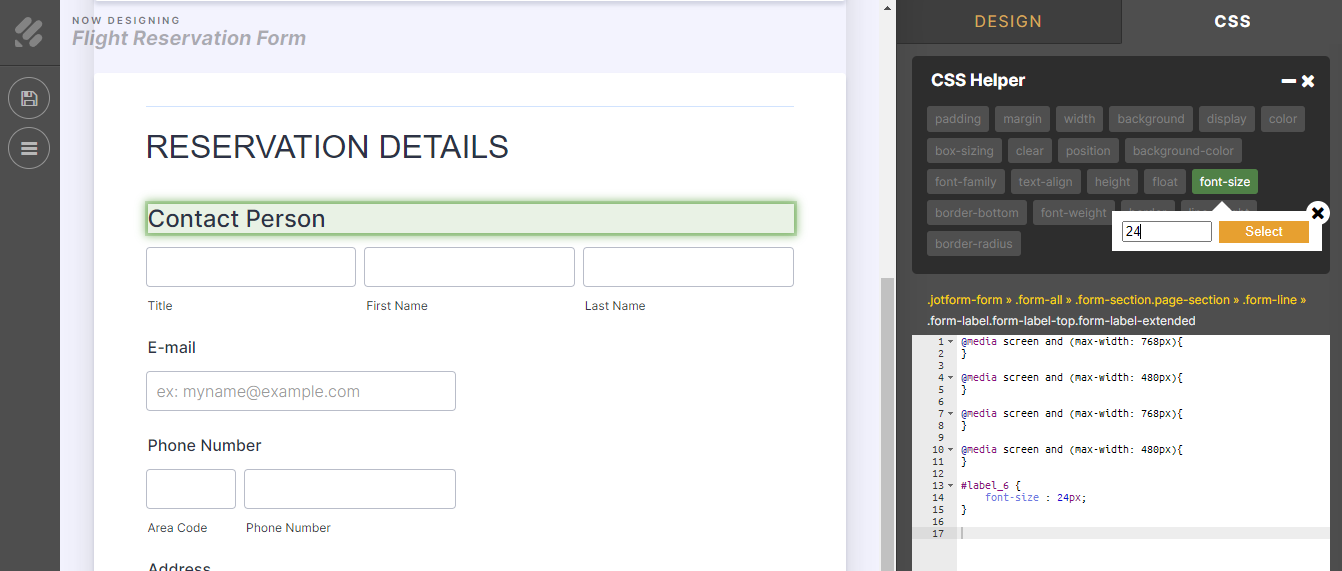
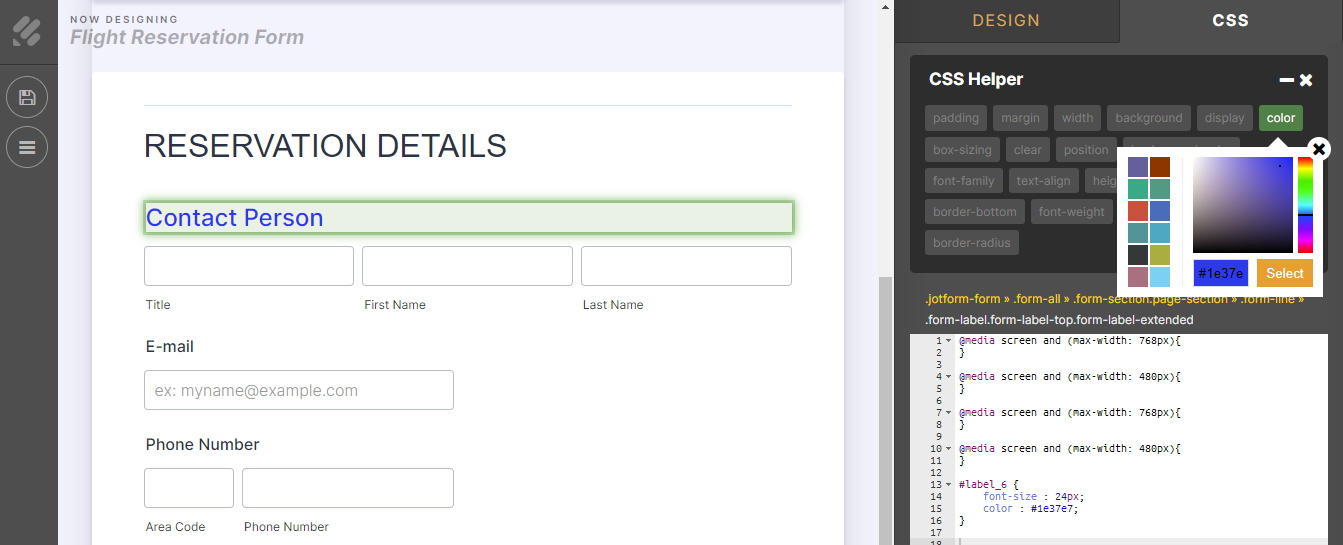
Next, click the green color and font-size buttons to customize the field header’s color and size. Clicking these buttons will open no-code controls for formatting. Simply choose your preferred customizations, and our CSS Helper will write the code for you.


Elevate your brand with Jotform Enterprise
We hope you can use our Advanced Form Designer to elevate your form aesthetics. With a full suite of brand-enhancing customizations from Jotform Enterprise, like full white labeling and tailored form URLs, creating a front line for all of your organization’s data-collection processes has never been easier.
Interested in having one of our form-building experts create fully bespoke forms for your organization? If so, check out Jotform Enterprise Professional Services. Also, watch our Enterprise Ask Me Anything session to see the Advanced Form Designer in action and learn more about the power of the Jotform Enterprise platform.







































































































Send Comment: